
今回は、メインのブログを「STINGER3」から、レスポンシブデザイン対応の「STINGER5」に鞍替えをするためにどんなカスタマイズをしたのかを備忘録として残しておきたいと思います。
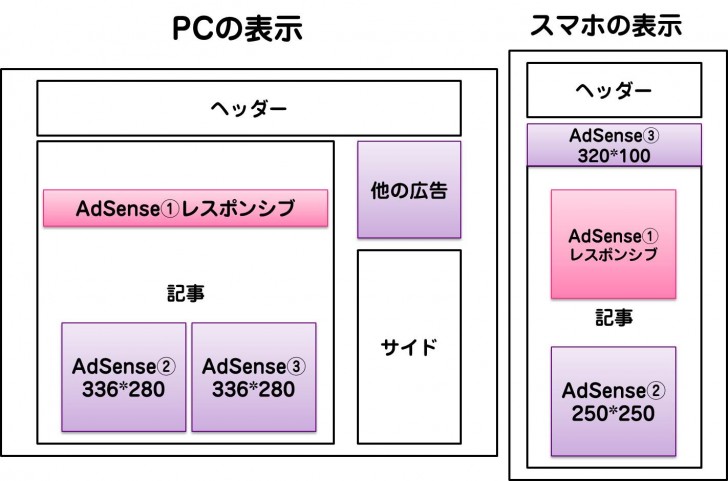
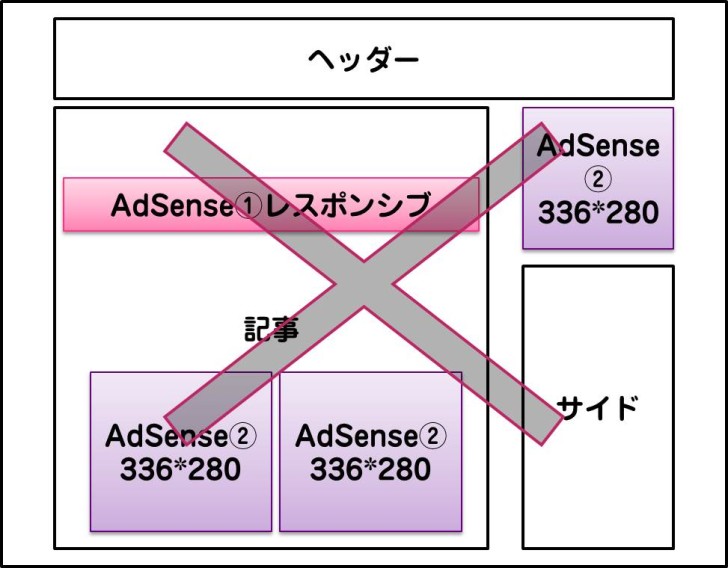
今回の目標は上記なような広告配置を完成させることでした。これが初心者の自分にとってはかなり大変でした(^_^;)ということで、勉強も兼ねてまとめてみました。
今回は下記のサイトを特に参考にさせて頂きました。ありがとうございます。
 STINGER5でアドセンスの配置を記事下ダブルレクタングルに変更してみました | saketorock's blog
STINGER5でアドセンスの配置を記事下ダブルレクタングルに変更してみました | saketorock's blog
ということで、早速ですがやったことを書いていきます。
stinger5の全体の幅の調整
上記のサイトを見ていただくとstinger5の全体の構成がよくわかると思いますが。サイドバーが300pxで残りがメインのエリアとなります。今回は記事上部に728*90サイズを表示・下記にレグレンタル(大)を2つ並べて表示させるために色々といじりました。
stinger5の全体幅を広げる
style.cssの下記の部分を変更します。
#wrapper {
max-width: 980px;
padding: 0 10px;
margin: 0 auto;
}個々の部分を下記のようにします。
#wrapper {
max-width: 1100px;
padding: 0 10px;
margin: 0 auto;
}これだけだとこんな感じで、メインのコンテンツとサイド部分の余白が大きくなるので調整してバランスを取ります。
 変更する部分は下記の部分です。
変更する部分は下記の部分です。
main {
margin-right: 320px;
margin-left: 0px;
background-color: #fff;
border-radius: 4px;
padding: 20px 40px;}こちらを下記のように変更しました。
main {
margin-right: 320px;
margin-left: 0px;
background-color: #fff;
border-radius: 4px;
padding: 20px 20px;}下記が変更後の画面です。変更すると余白が小さくなってスッキリとしましたね。 続いて記事下にレグレンタル(大)を2つ並べるカスタマイズをしていきます。
続いて記事下にレグレンタル(大)を2つ並べるカスタマイズをしていきます。
記事下にレグレンタル(大)を2つ配置
 STINGER5でアドセンスの配置を記事下ダブルレクタングルに変更してみました | saketorock's blog
STINGER5でアドセンスの配置を記事下ダブルレクタングルに変更してみました | saketorock's blog
この部分はこちらを参考にさせて頂きつつ、一部変更をしました。CSSに関してはそのまま使わせて頂いております。
一部を変更した理由は「AdSense」が、1ページ3つまでということでウィジットを使用してやってしまうと、ウィジットので3つ全部表示されてしまうので、この後予定している記事中の広告を入れると合計4つになってしまうそう下記のように ということで、ちょっと変更して今回は下のような形にカスタマイズしました。その他の広告の部分はウィジットをそのまま使うので好きな広告をウィジットから貼るだけです。
ということで、ちょっと変更して今回は下のような形にカスタマイズしました。その他の広告の部分はウィジットをそのまま使うので好きな広告をウィジットから貼るだけです。

single.phpを変更
上記を実現するために、記事部分のsingle.phpを変更します。デフォルトのSTINGER5では下記のようになっています。
この部分を書き換えました。
//この部分にスマホ用のAdSense250*250貼付け//この部分にPC用の用のAdSense336*280貼付け その1//この部分にPC用の用のAdSense336*280貼付け その2これでスマホは250*250のAdSenseが1つ。PCは336*280のAdSenseが2つ並ぶようになります。効果の測定もできるのでAdSenseのコードは別のものを取得するようにしました。そうすることによってどこの広告がどのくらいクリックされたかを知ることができますもんね。
続いては、記事中のAdSenseの設定をしていきます。
"<more>"タグにAdSenseを設置
"<more>"タグにAdSenseを入れ込む方法を何個かあるのですが、今回は「Quick Adsense」を使用しました。
「Quick Adsense」のインストールと設定
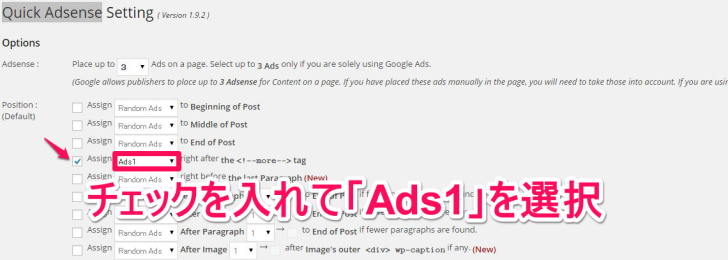
プラグインから、「Quick Adsense」をインストールします。インストールが完了したら設定を下記のようにします。
「Position」の「 right after the "<more>"? tag」の部分で「Ads1」を選択します。
「Ads1」の部分に下記のコードを記載します。SPONSORED LINKS
//AdSenseのコードこれで、"<more>"タグにAdSenseが表示されるようになりました。
AdSenseのコードに関しては下記のように設定して記載しました。
AdSenseのレスポンシブタイプの設定を変更
AdSenseのレスポンシブタイプの広告ユニットを作成します。デフォルトの設定だと横幅が足らなかったようなので表記を一部変更しています。
モードをアドバンスにして下記の部分を
下のように変更しました。
デフォルトの広告サイズ(スマホ用)を250*250に変更し、PC用の領域を780pxに変更しました。これによりPC用では728*90のビックバナーが表示されます。
スマホのみTOPバナーを設置
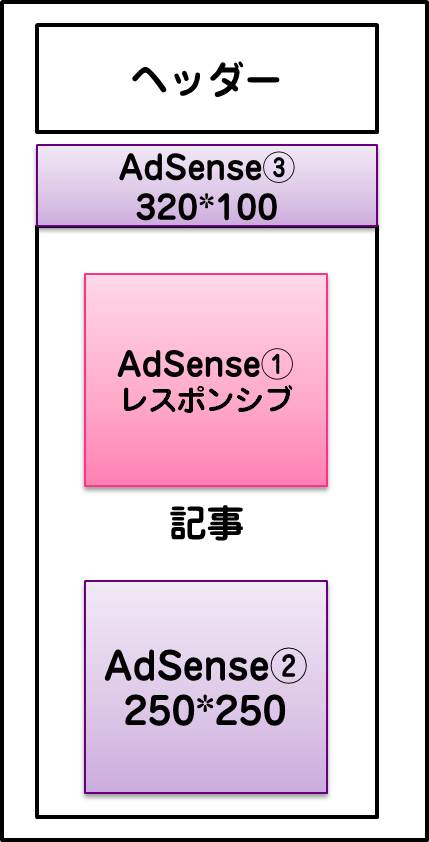
スマホのAdSenseの配置に関しては下記のようにしたいのでスマホのみに表示されるバナーを設置します。スペース自体がもったいなかったので、PC用にリンクユニットを用意したのでこちらも合わせてパンくずの上部に設置します
single.phpに切り替えコードを記載
single.phpに直接切り替えコードを記載していきます。変更するのは下記の部分です。
この部分に下記のコードを入れ込みます。
//ここに、スマホ用の320*100のAdSense //ここにPC用の728*15のAdSenseリンクユニットこれで、PCからの表示はリンクユニット・スマホからは320*100のモバイルバナーが表示されるようなりました。
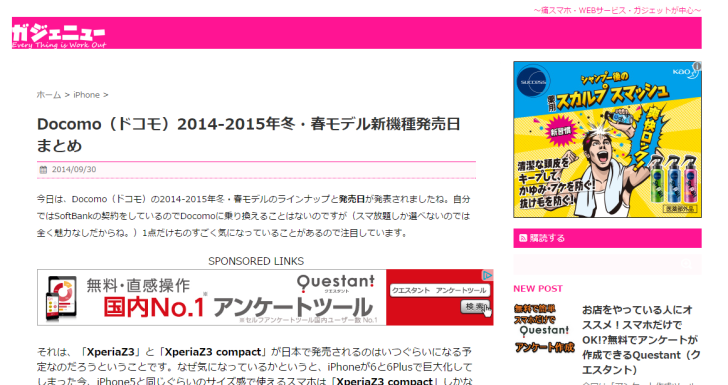
スマホはこのような設置になっています。
・2014/10/20追記こちらのカスタマイズをした後にバナーが切れる問題が発生したので修正しました。関連記事
最後に追記で、検索ユニットを設置したのでこちらもメモっておきます。STINGER5の検索窓をAdSenseの検索窓に
sidebar.phpにある、検索窓を表示させる命令をそのままAdSenseの検索ユニットに入れ替えるだけです。該当のソースは下記になります。
<!-- RSSボタンです --> <div class="rssbox"> <a href="<?php echo home_url(); ?>/?feed=rss2"><i class="fa fa-rss-square"></i> 購読する</a> </div> <!-- RSSボタンここまで --> <?php get_search_form(); //検索フォーム表示 ?> <!-- 最近のエントリ --> <h4 class="menu_underh2"> NEW POST</h4> <?php get_template_part('newpost');?> <!-- /最近のエントリ -->こちらにある<?php get_search_form(); //検索フォーム表示 ?>の部分にAdSenseで作った検索ユニットのコードを貼り付けるだけです。
検索の文字数に関しては25文字にするとどうやらピッタリのサイズになる模様です。
以上でおしまいです。
初心者なのですが、探り探りやることで何とか設定をすることが出来ました。stingerのいいところはやっぱり使っている人が多いのでカスタマイズの記事が多いところですね。
他の変更についてもまとめ行ければと思います。
てな感じで。