
今回は「で発生した問題の解消のエントリーになっています。何度やってもうまく行かなかったのですが、やっと解決しましたので書き留めておきます。
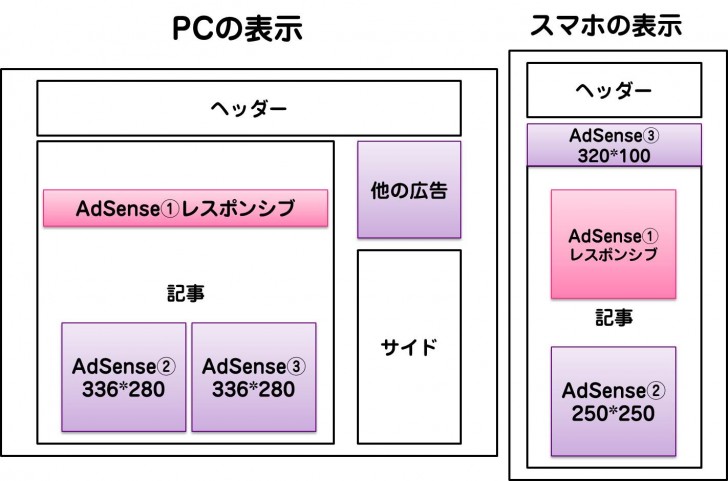
このブログのAdSenseの構成に関しては前にもエントリーを書いていますが、下記の図のようになっています。
 この中で右側にあるAdSenseの320×100のバナーがどうしてもはみ出す。今回はこちらの修正になります。
この中で右側にあるAdSenseの320×100のバナーがどうしてもはみ出す。今回はこちらの修正になります。
iPhoneでAdSenseの表示がはみ出す問題の解決法
こちらには、モバイルバナー(320*50) モバイルラージバナー(320*100)というAdSenseの中でもモバイル用に最適なサイズと言われているものになるのですが、iPhoneの表示サイズは横幅320pxで【stinger5】では左右に10PXずつpaddingが設定されているので単純にいれこむと左側のpadding:10pxのために右側にアドセンスがはみ出します。こうなると見栄えが悪い。スクロールの際にちょっとだけ左右に動いて気持ち悪い。といいことは有りませんでした。
こちらは、style.cssに下記の要素を追記してあげることによってか問題は解消します。
style.CSSに追記するコード
必要な作業はクラスの追加と、対象のphpへの追記だけです。
style.cssには下記を追加します。
/*-----------------------------
iPhoneでAdSenseがはみ出す問題の解消
------------------------------*/
@media screen and (max-width: 341px) {
.mobile-adsense {
position: relative;
left: -10px;
}
}続いて、single.phpのAdSenseコードの部分にクラスを設定します。
<?php if(is_mobile()) { //スマホの場合 ?>
<div class="mobile-adsense">
//アドセンスのコード(モバイルラージバナー320*100)
</div>
<?php } else { //PCの場合 ?>
//アドセンスのコード(リンクユニット728*15)
<?php } ?>このようにモバイルラージバナーのタグを"mobile-adsense"で囲んであげます。
以上で完成です。
@media screen and (max-width: 341px)の記載
この記載なしで、left: -10px;を記載しても他の要素とぶつかってきちんと表示されませんでした。意味としては341px以下の横幅の場合のみ下記を有効にという意味です。おコチラによって341px以下の場合にこのブロックを左に10PX動かすという意味になります。
ということで今回はこちらのコードを使用させて頂きました。反映するとこのように端から端までピッタリ表示されます。綺麗ですね。

このAdSenseはみ出す問題の解消の方法として、他のサイトだと#warapperのpaddingを0にすると書かれていたのですが、それをしてしまうとものすごく窮屈で見にくく醜い見た目になってしまいます。STINGER自体がかなり見やすいレイアウトになっているのでユーザーさんのためにも、このあたりの基本的な設定はあまり変えないほうがいいかと思います。
参考にさせていただいたカスタマイズは「はてなブログ」向けでしたが、そのまま使用しても問題はないようです。はてなブログとはメインのエリアの指定方法が異なるみたいなので341pxを331pxにしたほうが良い気もしますが、アクセスの多いiPhoneだけを考えればいいやということで今回は無視します。
以上
レスポンシブデザインのサイトはカスタマイズがなかなか骨が折れます。(自分のレベルが低すぎるだけですが。)
まぁ、今回も何とかなってよかった。めでたしめでたし。
てな感じで。
関連記事
今回参考にさせて頂いたサイト様
・UXエンジニアになりたい人のブログ


