 なんとなく、STINGER5のデフォルトのサイドバーの見出しの部分が目立たない気がしたのでちょっとだけアイコンフォントで飾り付けをしてみようかなと思いやってみました。コピペしてもらえれば5分ぐらいでカスタマイズ可能だと思います。
なんとなく、STINGER5のデフォルトのサイドバーの見出しの部分が目立たない気がしたのでちょっとだけアイコンフォントで飾り付けをしてみようかなと思いやってみました。コピペしてもらえれば5分ぐらいでカスタマイズ可能だと思います。
サイドバーの見出しの前にアイコンフォントを設置する
STINGER5には予め、アイコンフォントの「FontAwesome」が設定してあります。なので今回はこちらを使用してサイドバーの見た目をカスタマイズしていきます。
サイドバーの見出しの部分を制御しているのはCSSの下記の部分です。
/* サイドバーの見出し */
aside h4 {
font-size: 16px;
font-weight: bold;
padding: 10px;
margin-bottom: 20px;
line-height: 28px;
}サイドバーの見出しは「h4」タグになっています。こちらの直ぐ下にアイコンフォントを設定するための記載をします。注意点としては、「aside」の中にある「h4」のダグの前のみにアイコンフォントが表示されるようにします。そうしないと色々なところにある「h4」が変わってしまい、デザインが崩れてしまいます。
今回はこちらのコードを記載しています。
aside h4:before {
content: "\f0c2";
font-family: FontAwesome;
font-size: 16px;
color: #ff1493;
position:relative;
top:2px;
margin-right:5px;
}「content:」の後に表示させたいアイコンフォントのコードを記載します。フォントサイズ・カラーに関してはご自由にどうぞ。今回は「before」の要素を使ってみました。こうすると「aside」内の「h4」の直前にこちらのコードを付与してくれます。
アイコンフォントのコードの確認方法
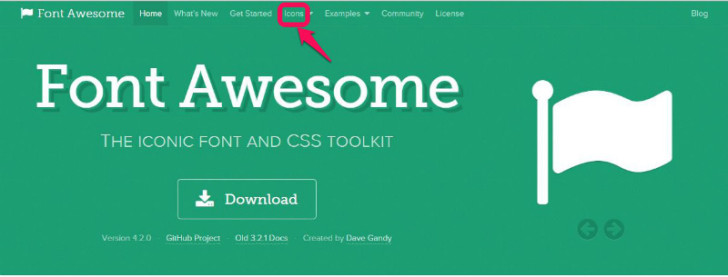
コードの確認は下記のサイトより行います。
ページにアクセスしたら上部にある「icon」をクリックして使えるアイコン一覧を出します。
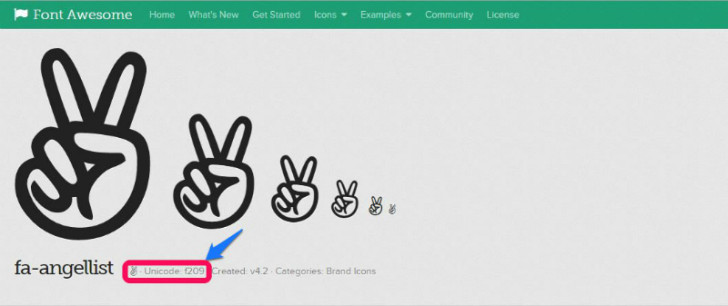
 使いたいアイコンがあればクリックしてページを表示させて、「uni-code」という4文字のコードをメモします。
使いたいアイコンがあればクリックしてページを表示させて、「uni-code」という4文字のコードをメモします。 こちらを先ほどのコード部分と入れ替えると好きなアイコンフォントが表示されます。
こちらを先ほどのコード部分と入れ替えると好きなアイコンフォントが表示されます。
これだけでOK。特につまずくところもなく簡単に完了しました。
まとめ
画像を背景として設定する方法もありますが、アイコンフォントを使用したほうがサイトの読み込み速度の向上に一役買ってくれます。なので複雑なものを設定したい。という人以外はアイコンフォントを使うのが良いみたいです。
アイコンフォント、奥が深そうだ。。もっと勉強が必要だな。STINGER5についてもカスタマイズが着々と進んでオリジナルのテーマになってきた気がします。
てな感じで。
参考にさせてもらったサイト
・http://nekonotesou.com/stinger5-h3/


