今回はMonaca(モナカ)というWEBサービスを利用して、今あるWEBサイトをそのままAndroid・iosアプリにする簡単な方法を書いていきます。
今回はMonaca(モナカ)というWEBサービスを利用して、今あるWEBサイトをそのままAndroid・iosアプリにする簡単な方法を書いていきます。
WEBサイトをアプリ化することによって再来訪率をアップさせたり、ストアからの流入があればと思って作成して見ました。
今回は、こちらを使ってWEBサイトをそのままアプリにするやり方を備忘録代わりに書いておきます。
Monaca(モナカ)を使って今あるWEBサイトをそのままアプリに
今回使うサービスは「monaca(モナカ)」という無料でも利用できるWEBサービスです。
こちらのサービスを簡単に説明するとHTML5のハイブリッドアプリが簡単に作れるサービスです。
まずは、大まかな流れを書きます。
1.Monaca(モナカ)のアカウントの作成
2.プロジェクトの作成
3.HTMLの追加
4.アプリの設定とビルド
5.アプリストアにアップロード
こんな感じです。
また、大前提のお話としてアプリストアにアプリを公開するためにはiOSとandroidそれぞれで登録が必要です。
iOSアプリは年間11,800円の登録料が、androidは25ドルが初回の登録の際にかかります。
詳細はそれぞれの公式ページで確認を。
・Androidアプリ
https://support.google.com/googleplay/android-developer/answer/6112435?hl=ja
・iosアプリ
https://developer.apple.com/programs/jp/
それでは簡単に手順を追ってみます。
1.Monaca(モナカ)のアカウントの作成
monaca(モナカ)にアクセスをして会員登録をしましょう。
登録は無料で可能です。また、無料でも個人のちょっとした利用であれば十分使えます。
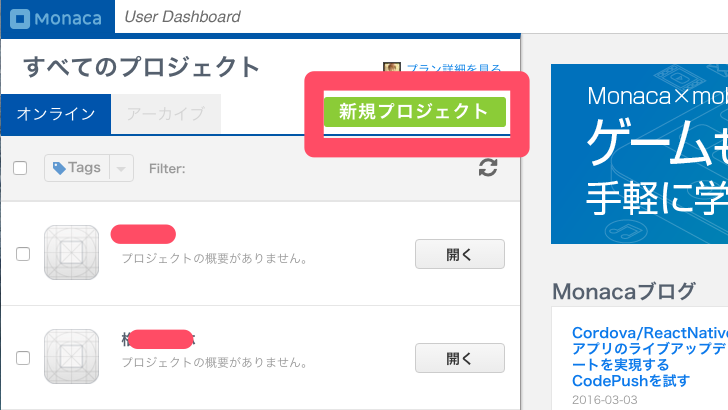
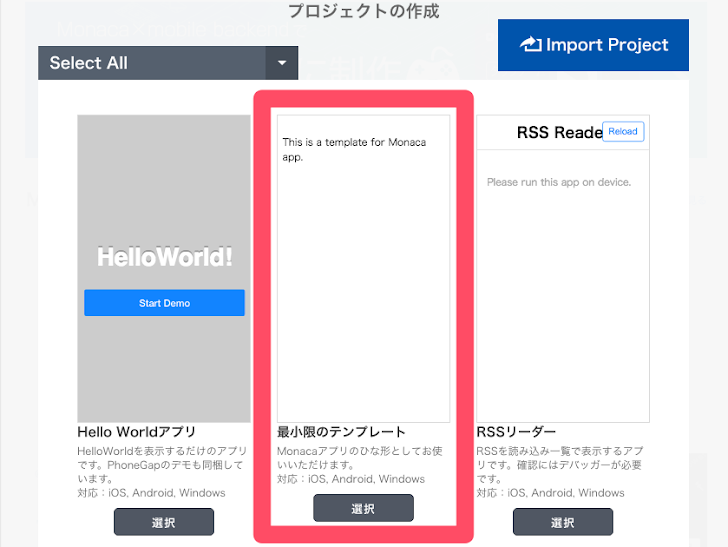
2.プロジェクトの作成
3.HTMLの追加
テンプレートの選択が終了したら中身をいじる形になります。
今回はWEBサイトをそのまま表示するだけのアプリを作りますのでまずは<body>部分に下記のようにコードを追加です。
<iframe src="http://abcdefg.com/" seamless></iframe>
普通にiframeを使ってアプリ内に指定のURLを表示するだけですね。「seamless」で枠なしにします。
後はCSSなどで微調整です。
html,body{
width:100%;
height:100%;
padding:0;
margin:0;
}
iframe{
width:100%;
height:100%;
padding:0;
margin:0;
border:0;
}htmlに直接書き込んでもCSSに書き込んでもどちらでもいいと思います。
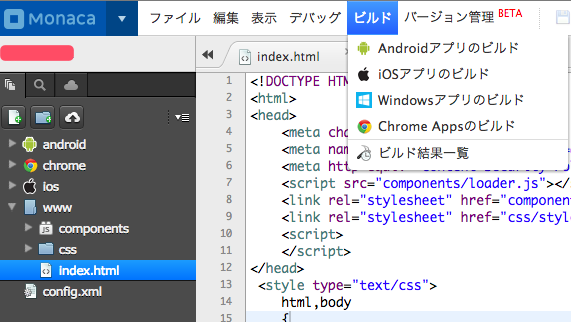
4.アプリの設定とビルド
これで保存すればあとはアップロードするためのデータを作成するだけです。
設定からアプリの基本的な設定をして
詳細に関しては省きますので、下記マニュアルを確認しながら進めれば難しくはありません。
Linkhttp://docs.monaca.mobi/cur/ja/
5.アプリストアにアップロード
それぞれのストアに上記で作成したファイルのアップロード・アプリの詳細の設定などを行います。
こちらもしっかりとマニュアルがあるのでその通りに進めましょう。
・Androidアプリ
http://docs.monaca.mobi/cur/ja/manual/deploy/google_play/
・iosアプリ
http://docs.monaca.mobi/cur/ja/manual/deploy/appstore/
6.アプリの公開完了
以上で作業自体は完了です。
アプリアップロードが終わるとAndroidは2~3時間程で公開、iosは審査後に公開になります。
今回このやり方で作ったアプリは下記です。
iosは年会費に見合う効果なしと判断し、Androidアプリのみの作成です。
ガジェニューは特にアプリ化するメリットが感じられなかったのでとりあえず、管理している他のサイトです。
まとめ
基本的にほとんど知識がない自分でも割と簡単にアプリの作成と公開ができました。
WEBサイトを持っている方はいい経験になるのでチャレンジしてみるのもいいかもしれませんね。
てな感じで。