
今回は、STINGER5のヘッダーのカスタマイズをしたので、備忘録がてら書きます。結構溜まってきて、あれってどうやったんだっけ?みたいなときも自分で見返せて、かつソースをそのままコピペできるので楽!ってことに気づきました。意外な利点です。
さて、何をやったかというと、、
・ヘッダーとナビの「background-color」を画面いっぱいに表示
・タイトルとメニューの位置を入れ替え
の2点の変更をしました。では見て行きましょう。
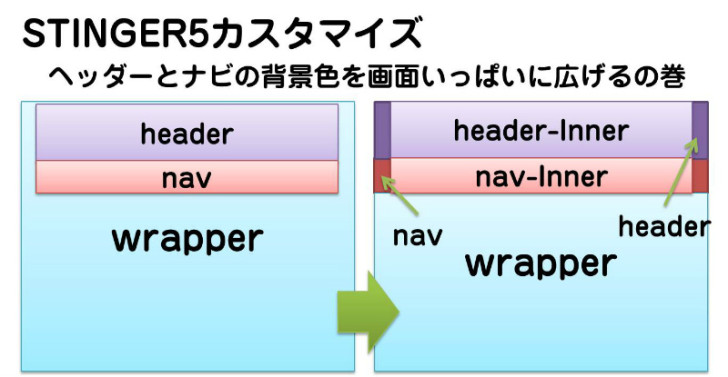
【STINGER5カスタマイズ】ヘッダーとナビの背景色を横いっぱいに広げる方法
STINER5では、wrapperが全体に設定されていて、右のpaddingが10pxに設定してあります。そのため、単純にheader部分に色をつけようとして背景色を100%で指定をしても、左右に10pxの白い部分ができてしまい画面いっぱいには表示されません。上の図を見ていただければイメージし易いと思います。
そこで新しく、「header」の内側に「header-inner」と「nav」の内側に「nav-inner」を追加してこれを乗り切りました。
「header.php」に関しては下記のように変更してます。
<!-- アコーディオン -->
<nav id="s-navi" class="pcnone">
<div class="header-nav-inner">
<dl class="acordion">
<dt class="trigger">
<p><span class="op"><i class="fa fa-bars"></i> MENU</span></p>
</dt>
<dd class="acordion_tree">
<ul>
<?php wp_nav_menu(array('theme_location' => 'navbar'));?>
</ul>
<div class="clear"></div>
</dd>
</dl>
</div>
</nav>
<!-- /アコーディオン -->
<!-- 移動<div id="wrapper"> -->
<header>
<!--メニュー-->
<nav class="smanone clearfix">
<div class="header-nav-inner">
<?php
$defaults = array(
'theme_location' => 'navbar',
);
wp_nav_menu( $defaults );
?>
</div>
</nav>
<div class="header-inner">
<!-- ロゴ又はブログ名 -->
<p class="sitename"><a href="<?php echo home_url(); ?>/">
<?php if (get_option('stinger_logo_image')): //ロゴ画像がある時 ?>
<img alt="<?php bloginfo( 'name' ); ?>" src="<?php echo esc_url(get_option('stinger_logo_image')); ?>" />
<?php else: //ロゴ画像が無い時 ?>
<?php bloginfo( 'name' ); ?>
<?php endif; ?>
</a></p>
</div>
</header>
<!-- キャプション -->
<?php if (is_home()) { ?>
<h1 class="descr">
<?php bloginfo('description'); ?>
</h1>
<?php } else { ?>
<p class="descr">
<?php bloginfo('description'); ?>
</p>
<?php } ?>
<div id="wrapper">「wrapper」を移動させてヘッダーとナビの余白を削除しました。移動前の部分はコメントアウトしていますので参考にしてもらえればと思います。メニューの位置を上にしたかったので、対象部分をそのまま移動、その後、「header」の直ぐ内側に「header-Inner」を「nav」の内側に「nav-Inner」を別途設定しました。
続いてstyle.cssの記述に関してです。「wrapper」から、「header」と「nav」を外しています。そのため、各「Inner」の部分には「wrapper」と同様の設定をしています。こんな感じです。「wrapper」の直ぐ下に書きました。
.header-inner{
max-width: 1100px;
margin: 0 auto;
}
.header-nav-inner{
max-width: 1100px;
margin: 0 auto;
}続いて、「header」と「nav」を書き換えていきます。
header {
background-color: #ff1493;
text-align: center;
width: 100%;
padding-top: 0px;
}
nav {
background-color: #141414;
clear: both;
width: 100%;
}これでOK。
PCでみても、スマホで見ても横幅いっぱいまで背景色が指定されます。最近やっと、CSSの概念を理解出来つつある気がするので何とか対応出来ましたが、レスポンシブを崩さないようにカスタマイズして見た目を調整していくのはなかなか難しいですね。
まとめ
ちょっとはおしゃれっぽいサイトになった気がします。(自己満)
こちらの方法を、応用すれば他の部分の表示を広げることもできます。スマホでの閲覧に関しては出来るだけ画面いっぱいに表示を使いたかったりするのでやってみてよかったです。
誰かの役に立てれば幸いです。
てな感じで。

