今回はSTINGER5にRAKUISHI.COMさんが公開しているWordPress用のプラグインである「App Store Insert」の導入と設定、STINGER5でのカスタマイズをしましたのでこちらの手順をメモしておきます。こちらのプラグインでは投稿画面から簡単に下記のようなアプリの紹介を、アフィリエイトトークン付きで挿入できる便利ツールです。
▼サンプル
挿入に関しては、対象のアプリを検索して「投稿に挿入」するだけです。また、CSSでデザインの調整もできてしまします。ということで早速見て行きましょう。
App Store Insertの導入と設定
導入自体は簡単です。プラグインの新規追加より「App Store Insert」を検索して有効化しましょう。プラグインを有効化させた後は設定の変更をしていきます。
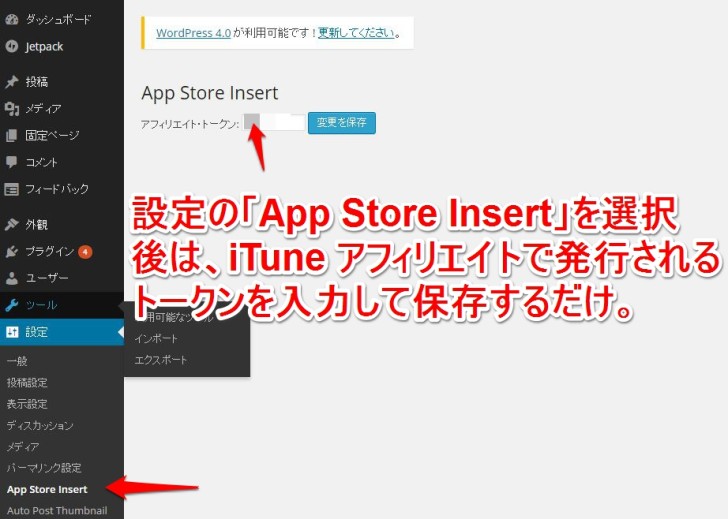
 WordPressの管理画面の設定→「App Store Insert」を選択し、自分に割り当てられているアフィリエイト・トークンを入力し、保存します。設定はこれだけです。
WordPressの管理画面の設定→「App Store Insert」を選択し、自分に割り当てられているアフィリエイト・トークンを入力し、保存します。設定はこれだけです。
投稿への挿入に関しては、投稿画面の下記に下のようなものが追加されていますのでそこから行います。
 挿入したいアプリを検索して、挿入ボタンを押すだけ。簡単ですね。
挿入したいアプリを検索して、挿入ボタンを押すだけ。簡単ですね。
挿入を押すと下記のようなコードが挿入をされます。
<div class="application_box clearfix"> <a href="https://itunes.apple.com/jp/app/twitter/id333903271?mt=8&uo=4&at=10lrZw" target="itunes_store"><img src="http://a1390.phobos.apple.com/us/r30/Purple3/v4/a6/f5/91/a6f591bd-1b86-7a6d-0942-a203cc499747/mzl.ktacdzpf.100x100-75.png"></a> <a href="https://itunes.apple.com/jp/app/twitter/id333903271?mt=8&uo=4&at=ここがトークン" target="itunes_store"><strong>Twitter</strong></a><br> カテゴリ: ソーシャルネットワーキング<br /> 現在の価格: 無料<br clear="both" /> </div>
この状態だと少しシンプルなのでちょっとだけ自分のサイトに合うように調整しました。
App Store Insertの見栄えカスタマイズ
上のコードを見ていただくとわかるようにデフォルトで"application_box"というClassが設定されていますのでこちらの内容を書きかえていきます。ちなみにデフォルトの見た目はこんなイメージです。 うん、シンプルで綺麗です。
うん、シンプルで綺麗です。
そして、デフォルトのCSSは下記のようになっています。
/* application_box */
.application_box {
width: 100%;
margin: 0 0 12px 0;
display: block;
float: left;
font-size: 14px;
color: #333;
}
.application_box img {
width: 75px;
height: 75px;
margin: 0 6px 0 0;
float: left;
}
.application_box a {
color: #1e7eb8;
}
.application_box a:hover {
color: #e84888;
こちらの記載に関してはプラグインの編集から確認することもできます。
こちらを直接弄っても良いのですが、今後の更新などを考えるとstyle.cssに別で記載したほうが良さそうでしたので子テーマのstyle.css一番下に下記のように記載しました。
/*Appleインサートのカスタマイズ用
application_box */
.application_box {
width: 90%;
margin: 1em 5%;
padding: 2% 2%;
background-color: #fff4f8;
border-radius:10px;
overflow: hidden;
margin: 0 auto;
display: block;
font-size: 14px;
color: #333;
}
.application_box img {
width: 80px;
height: 80px;
margin: 0 6px 0 0;
float: left;
}
.application_box a {
color: #1e7eb8;
}
.application_box a:hover {
color: #e84888;
}今回は背景をつけたのと内部余白の調整をしたのみです。個人的に本文とは別のコンテンツですのでしっかりと背景を指定してブロック感を出したかったのでこちらにしています。
で、カスタマイズ後の見た目がこちら
これで、別のコンテンツだよーというのがはっきりしました。良かったよかった。
以上です。
今回はSTINGER5関係ないんじゃないのってお話もちょいとありますが、自分がSTINGER5にしてからやったカスタマイズなので、ちょっとは関係有るよね。というこで許してね(・∀・)
てな感じで。


