仕事などをしているとWEBページ全体のスクリーショットを撮りたいというケースがそこそこあります。
Chromeの拡張機能を利用すると取ったりできるけど何やらうまく撮れない場合があったり、安定しない場合があ。
なので今回は拡張機能に頼らずに Chromeのデフォルトの機能を利用して全画面のスクリーンショットを撮る方法を備忘録がてら書いていきます。
Chromeで全画面のスクリーショットを撮る方法
今回は、拡張機能に頼らずに元々Google Chromeに実装されている「開発者ツール」の機能を利用して全画面のスクリーンショットと撮っていきます。
スクリーショットを撮る手順
手順としてはあまり多くないので比較的簡単です。
step
1開発者ツールを使う
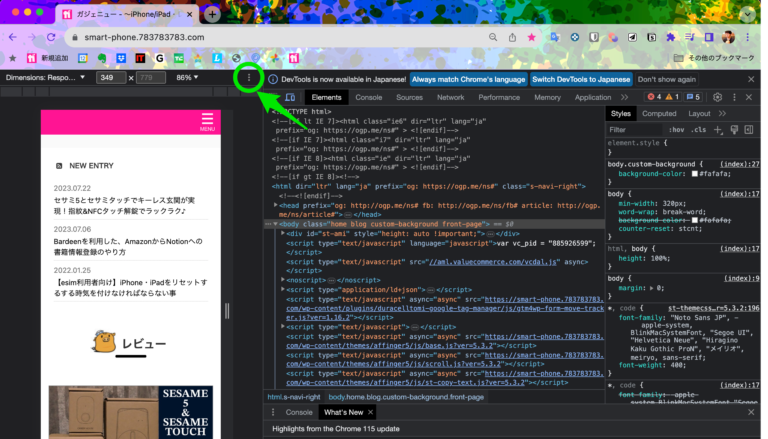
開発者ツールの起動方法は簡単です。「F12」を押すか、対象のページで右クリックのメニューの「開発者ツール」から起動できます。
step
2メニューバー上部の3点コーダを選ぶ
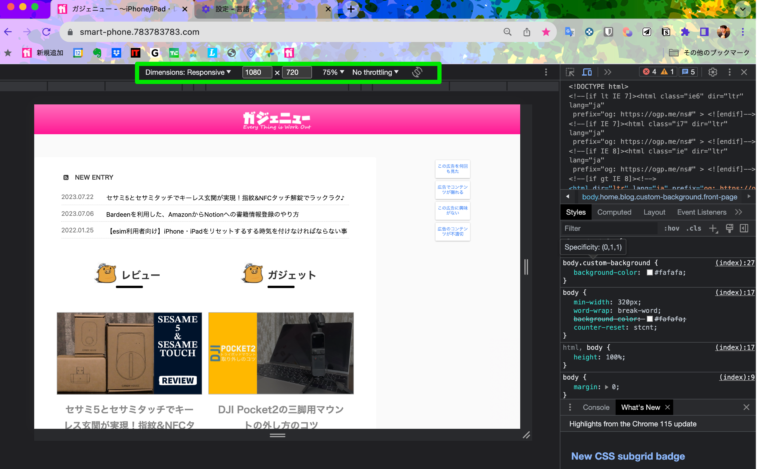
 開発者ツールが起動すると、上記のような画面になります。ページの領域とコードなのどの開発をする人に便利なツールが別れて表示されます。
開発者ツールが起動すると、上記のような画面になります。ページの領域とコードなのどの開発をする人に便利なツールが別れて表示されます。
ページの領域にある「3点コーダ」を選択します。
step
3Capture full size screenshot を選ぶ
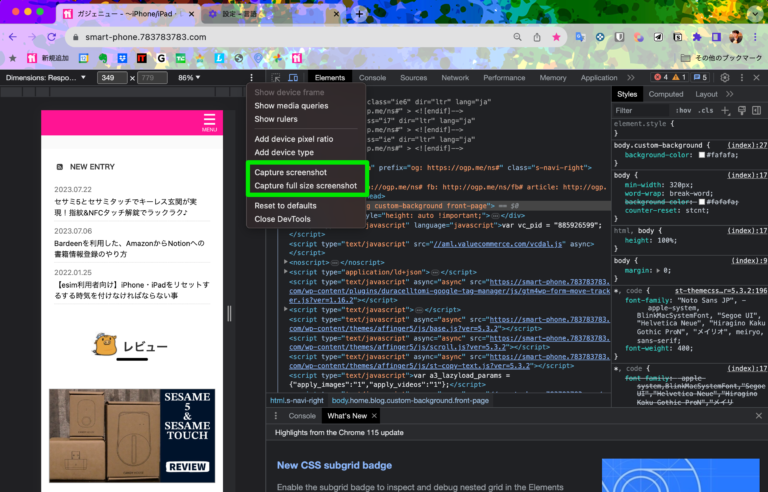
 3点コーダを選択すると、メニューが展開されますので「Capture full size screenshot 」を選択します。
3点コーダを選択すると、メニューが展開されますので「Capture full size screenshot 」を選択します。
以上で完了です。スクリーンショットはダウンロードで設定されたフォルダに入ります。
便利なショートカットを設定しよう
このままだと、起動するまでが少し面倒ですのでショートカットも合わせて設定することによってより便利に機能が使えます。
step
1右上の歯車マークを選択
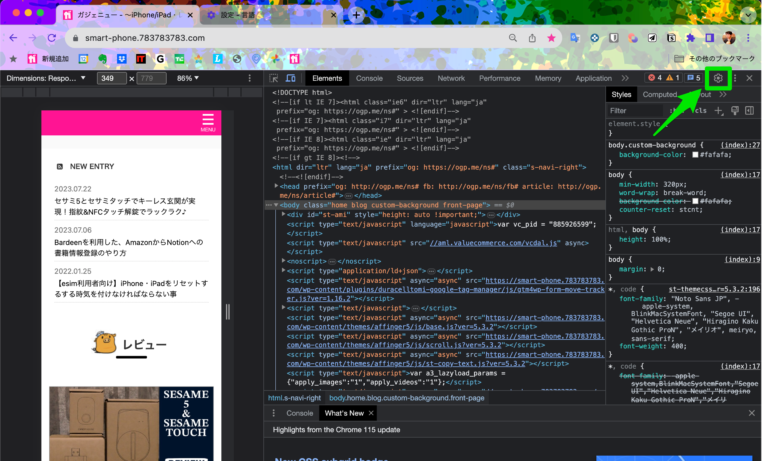
 今度は、開発ツール側での設定を選択します。
今度は、開発ツール側での設定を選択します。
step
2ショートカットを選択
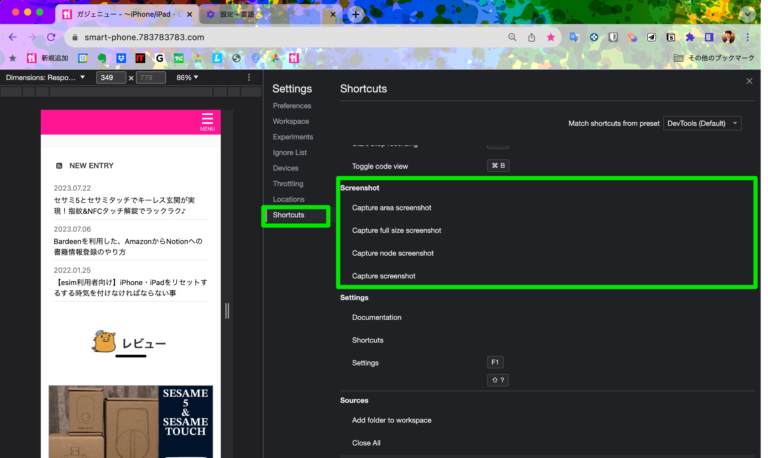
 メニューの中から「Shortcuts」を選択します。「Screenshot」の項目の「Capture full size screenshot」を選択して任意のショートカットキーを登録していきます。
メニューの中から「Shortcuts」を選択します。「Screenshot」の項目の「Capture full size screenshot」を選択して任意のショートカットキーを登録していきます。
こちらで作業は完了になります。
今後は開発者ツールを開いて、ショートカットを実行するだけでOKです。
ここに注意
キャプチャされるスクリーショットは開発者ツールで表示している範囲での撮影となります。そのため、実行前にメニューバーからウィンドウサイズの変更などを事前に行う必要があります。
 逆にいうと、きちんと設定さえできれば、PC、スマートフォン、タブレットなどの表示に合わせた全画面スクリーショットが取れますので、特定の人にはとても有用です。
逆にいうと、きちんと設定さえできれば、PC、スマートフォン、タブレットなどの表示に合わせた全画面スクリーショットが取れますので、特定の人にはとても有用です。
ページのサイズに関しては、画像の枠の部分で規定のサイズから選択するか、任意のサイズを入力することによって変更が可能です。
さいごに
Chromeのデフォルトの機能だけあって、拡張機能だとうまくいかないとページなどでも安定して全画面のスクリーショットを撮ることができます。
開発者ツールを開いて、ウィンドウサイズを確認しショートカット実行と少しステップは増えてしまいますが覚えておいて損がない機能だと思います。是非使ってみて下さい。
てな感じで。

