今回は、日本語で無料・しかもSEOに強くレスポンシブデザインかつ、カスタマイズもし易いというチートな2つのWordPressテーマの「Gush2」「STINGER5」に代表的なSNSボタンを付けたのでその備忘録です。
今回は、SNSボタン部分の構造がほぼほぼ一緒ということでまとめちゃいました。
ということで早速やっていきます。
【STINGER5】と【GUSH2】にfeedly・Poket・LINEで送るボタンの追加設置をする
なぜ追加をしようかなぁと思ったかというと、最近だとSNS・つまりソーシャルからのアクセスがもはや無視できないものになってる背景がありますね。自分のサイトにも少ないながらアクセスがあるのであ、設置しておこう。と思った次第です。
とうことで、今回は「feedly・Poket・LINEで送るボタン」の3つを追加する方法についてメモしていきたいと思います。
Poketのボタンの取得
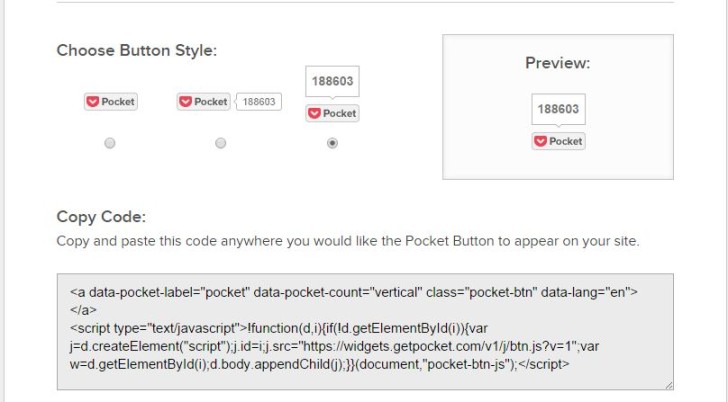
 Poketに関してはこちらよりお好きなタイプのボタンを選択して、下記に生成されるコードを埋め込むだけです。
Poketに関してはこちらよりお好きなタイプのボタンを選択して、下記に生成されるコードを埋め込むだけです。
埋め込みに関しては後ほどまとめてやるのが効率が良いのでこちらで取得したコードをメモ帳にでもペタリとしておきましょう。
feedlyのボタンの取得
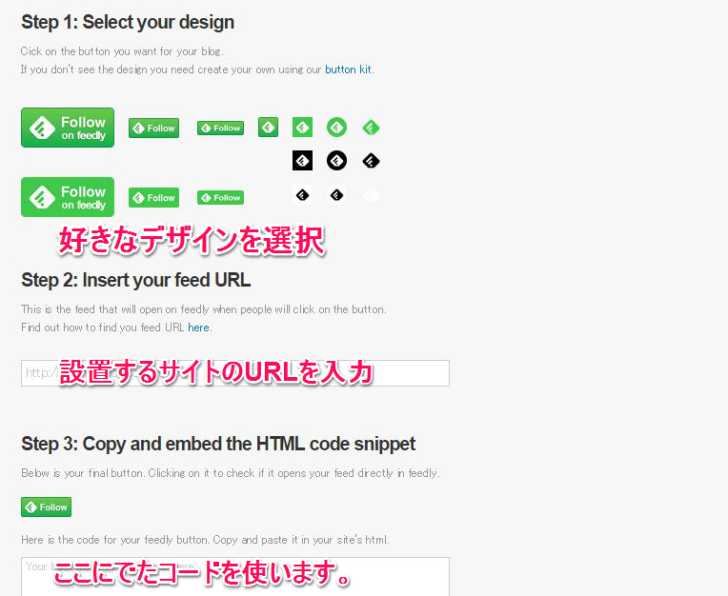
単純にフォローするためのボタンを設置するだけなら全然難しくはないので見て行きましょう。
デザインを選択して、自分のサイトのURLを入力しされたコードを取得します。ボタンの設置だけですとこれだけでもOKなのですが、他のボタンとデザインを合わせたい場合はfeedlyの購読数を取得してこなくてはなりません。
ということで私はこちらのサイトを参考にさせて頂きました。非常にわかりやすかったです。ありがとうございます。
で、この状態になれば準備はOKです。
<?php
if ( false === ( $subscribers = get_transient( 'feedly_subscribers' ) ) ) :
$feed_url = rawurlencode( get_bloginfo( 'rss2_url' ) );
$subscribers = wp_remote_get( "http://cloud.feedly.com/v3/feeds/feed%2F$feed_url" );
$subscribers = json_decode( $subscribers['body'] );
$subscribers = $subscribers->subscribers;
// 負荷軽減のため半日キャッシュする(数値はお好みで)
set_transient( 'feedly_subscribers', $subscribers, 60 * 60 * 12 );
endif;
?>
<div id="feedly-followers">
<span id="feedly-count" class="fdly-count"><?php echo $subscribers; ?></span>
//この部分に先ほど生成されたコードを貼り付けましょう。コードの貼り付けは後ほど。としましょう。
LINEで送るボタンの取得
LINEで送るボタンに関しても大して難しく有りません。

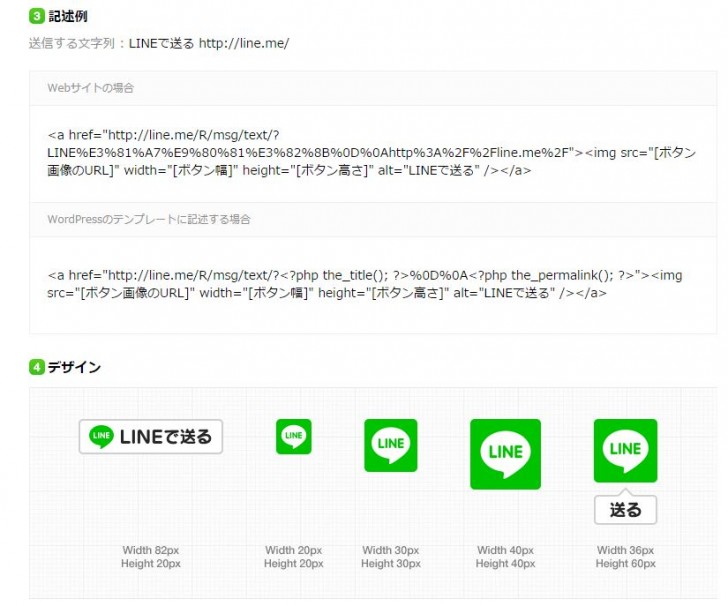
こちらのサイトから、ボタンの画像と、設置のためのコードをいただきます。今回はWordPressのテンプレートに埋め込みますのでそちらを選択。画像に関しては一番下のダウンロードボタンから保存してください。
今回は36*60のサイズの画像を使いましたのでコードはこんな感じになります。
<a href="http://line.me/R/msg/text/?<?php the_title(); ?>%0D%0A<?php the_permalink(); ?>"><img src="[ここに画像をUPしたURLを記載]" width="36" height="60" alt="LINEで送る" /></a>
画像に関してはメディアからアップしてもいいですし、FTPでフォルダに入れてもいいと思います。
以上で3つのコードの取得に関しては終わりましたので、設置に移っていきます。
feedly・Poket・LINEで送るボタンの設置
編集するのは下記のファイルです。
- STINGER5 「sns.php」と「sns-top.php」
- GUSH2 「sns.php」
基本的に追加したい、SNSのボタンを<li></li>タグで囲んで,<ul></ul>のくくりの中に入れてあげるだけです。構造自体はかなりシンプルでした。クラスの名前とかがちょっと違ったりするはずです。下記のサンプルのコードは「Gush2」のものです。
<div id="entry_snsbox"><!--SNS-->
<ul class="clearfix">
<li><a href="https://twitter.com/share" class="twitter-share-button" data-count="vertical" data-via="" data-url="<?php the_permalink(); ?>" data-text="<?php the_title(); ?>">Tweet</a></li>
<li><iframe src="http://www.facebook.com/plugins/like.php?href=<?php the_permalink(); ?>&layout=box_count&show_faces=false&width=50&action=like&colorscheme=light&height=62" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:70px; height:62px;" allowTransparency="true"></iframe></li>
<li><div class="g-plusone" data-size="tall"></div></li>
<li><a href="https://b.hatena.ne.jp/entry/<?php the_permalink(); ?>" class="hatena-bookmark-button" data-hatena-bookmark-title="<?php the_title(); ?>|<?php bloginfo('name'); ?>" data-hatena-bookmark-layout="vertical-balloon" title="このエントリーをはてなブックマークに追加"><img src="http://b.st-hatena.com/images/entry-button/button-only.gif" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a><script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script></li>
<li><a href="https://getpocket.com/save"
class="pocket-btn"
data-lang="en"
data-save-url="<?php get_permalink(); ?>"
data-pocket-count="vertical"
data-pocket-align="left" >Pocket</a>
<script type="text/javascript">!function(d,i){if(!d.getElementById(i)){var j=d.createElement("script");j.id=i;j.src="https://widgets.getpocket.com/v1/j/btn.js?v=1";var w=d.getElementById(i);d.body.appendChild(j);}}(document,"pocket-btn-js");</script></li>
<li>ここに貼る</li>
<li>ここに貼る</li>
</ul>
</div><!--//SNS-->新しく追加するボタンは<li></li>タグで囲んで貼り付けて保存しましょう。
ちなみに今回追加したのは下記のボタンです。
- STINGER5 Pocket・feedly・LINE
- GUSH2 ?feedly・LINE
あとは表示を確認してちゃんと表示されているか確認しましょう。また、この状態だとfeedlyの表示が崩れていると思いますので下記のCSSを追加しました。こちらのサイトからをまるごとお借りして少しだけ加工しました。
ということでこちらをstyle.cssに記載していきます。
/* 購読者数つきFeedlyボタン */
#feedly-followers {
display: block;
}
/* 購読者数の表示部分 */
#feedly-count {
margin-bottom: 6px;
width: 55px; //ここが吹き出しの幅でこの部分を微調整
height: 31px; //吹き出しの高さ
background-color: #FFF;
position: relative;
border: 1px solid #669966;
border-radius: 4px;
padding: 0 4px;
font-family: Arial;
font-size: 16px;
line-height: 31px;
text-align: center;
display: block;
background: white;
}
/* 購読者数吹き出し部分 */
.fdly-count:after,
.fdly-count:before {
border: solid transparent;
content: ' ';
right: 43%;
position: absolute;
}
.fdly-count:before {
border-width: 5px;
border-top-color: #B0C1D8;
top: 32px;
}
.fdly-count:after {
border-width: 5px;
border-top-color: #FFF;
top: 30px;
}以上で完了です。そのままソースコードを使ったらちょっとだけ吹き出しが大きかったので調整しています。
先人たちの知恵は偉大ですなぁ。
LINEで送るは若年層向けのメディアだと必須なのかなぁと思いますのでぜひ導入してみては。
追記です。--------------
「Gush2」でなぜがLINEを送るボタンだけがかなり小さくなる現象が。。
#article_body #entry_snsbox li {
float: left;
margin-right: 10px;
min-height: 100px;どうもこの部分が悪さをしているみたいだけど。。
無理やりwidth;を広げてあげると画像の大きさは変わってくれます。
表記上はてなと同じような表記なのでなぜこうなるか不明です(自分のレベルじゃ特定できない)
ということで、メインのスマホ閲覧が問題ない形にして無理やり終わらせました。
解決策あれば教えていただければ助かります。
--------------
てな感じで。
