今回はこのサイトで使用してる、外部サイトをサムネイル付きで綺麗に表示する「ShareHtmlメーカー」のカスタマイズをしましたのでメモしておきたいと思います。こちらのブックマークレットはかなり便利で、リンクを貼りたいページの上でブックマークレットを起動させるだけでOK。後はWordPressにペタリ。ということでかなり重宝しています。サイトをいじるに当たりちょっとデザインを変更してソースもスッキリさせたいなぁということでカスタマイズをしていきます。
「ShareHtmlメーカー」のカスタマイズ
自分でオリジナルのClassを設定することで、後々のカスタマイズも楽になるかと主ますので使っている人は試してもいいかも。ちなみにどんな感じに感じしたかは下記を御覧ください。
びふぉー
 ガジェニュー
ガジェニュー
コード
<a href="https://smart-phone.783783783.com/" target="_blank"> <img class="alignleft" align="left" border="0" src="http://capture.heartrails.com/150x130/shadow?https://smart-phone.783783783.com/" alt="" width="150" height="130" /> </a> <a style="color:#0070C5;" href="https://smart-phone.783783783.com/" target="_blank">ガジェニュー</a> <a href="https://b.hatena.ne.jp/entry/https://smart-phone.783783783.com/" target="_blank"><img border="0" src="https://b.hatena.ne.jp/entry/image/https://smart-phone.783783783.com/" alt="" /> </a> <br style="clear:both;" /><br>
こんな感じの表示なのですが、コンテンツとして独立させたいのでいつもどおり枠を付けてみようと思います。このへんは個人の感覚なので皆さんの好きなようにしたらいいと思いますよ。
あふたー
コード
<div class="shbox"> <span class="sThumb"> <a href="https://smart-phone.783783783.com/" target="_blank"><img src="http://capture.heartrails.com/150x130/shadow?https://smart-phone.783783783.com/" width="150" height="130" class="shThumbImg" border="0" style="float:left;" alt="" /></a></span> <span class="shTitle"><a href="https://smart-phone.783783783.com/" target="_blank">ガジェニュー</a></span> <span class="shHatena"><a href="https://b.hatena.ne.jp/entry/https://smart-phone.783783783.com/" target="_blank"><img border="0" src="https://b.hatena.ne.jp/entry/image/https://smart-phone.783783783.com/" alt="" /></a></span> <span class="shPostselect"></span><span class="shMemo"></span> <br style="clear:both;" /><br></div>
はい。このような形になりました各項目にClassが設定されるようにブックマークレットがカスタマイズされています。ブックマークレットで出力されるコードの変更方法は次に書きます。
ShareHtmlメーカーカスタマイズの手順
1.下記のサイトにアクセスします。
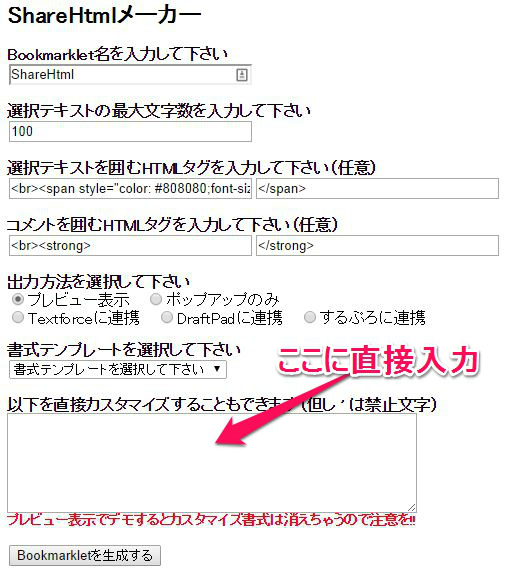
2.画像の矢印の部分にカスタマイズしたコードを入力し、ブックマークレット作成

ここに下記を追加
<div class="shbox"><span class="sThumb"><a href="${posturl}" target="_blank"><img src="http://capture.heartrails.com/150x130/shadow?${posturl}" width="150" height="130" class="shThumbImg" border="0" style="float:left;" alt="" /></a></span><span class="shTitle"><a href="${posturl}" target="_blank">${posttitle}</a></span><span class="shHatena"><a href="https://b.hatena.ne.jp/entry/${posturl}" target="_blank"><img border="0" src="https://b.hatena.ne.jp/entry/image/${posturl}" alt="" /></a></span><span class="shPostselect">${postselect}</span><span class="shMemo">${memo}</span><br style="clear:both;" /><br></div>これで入力したコードからブックマークレットを作成してくれますので、こちらをブックマークに入れておきます。
ちょっとはまってしまったのですが、こちらに入力するコードに改行が含まれている場合、きちんとブックマークレットが動きません。これがわかるまで10分以上悩んでしまった。テキストエディタ等でわかりやすくしてからいじる際には要注意です。
以上でShareHtmlメーカーのカスタマイズは完了です。
下記が見やすく整形したコードです。コピペの際は上のコードを使ってくださいね。
<div class="shbox">
<span class="sThumb">
<a href="${posturl}" target="_blank"><img src="http://capture.heartrails.com/150x130/shadow?${posturl}" width="150" height="130" class="shThumbImg" border="0" style="float:left;" alt="" /></a>
</span>
<span class="shTitle">
<a href="${posturl}" target="_blank">${posttitle}</a></span><span class="shHatena"><a href="https://b.hatena.ne.jp/entry/${posturl}" target="_blank"><img border="0" src="https://b.hatena.ne.jp/entry/image/${posturl}" alt="" /></a>
</span>
<span class="shPostselect">${postselect}</span>
<span class="shMemo">${memo}</span>
<br style="clear:both;" /><br></div>後は、style.cssで各クラスの定義をしてあげればOKです。今回は「shbox」しかいじりませんでした。他の部分は将来のデザインの変更も考えて入れておきます。
style.cssには下記を追加しています。
/*-----------------------------
ShareHtmlメーカーのカスタマイズ
------------------------------*/
.shbox {
line-height: 1.8em;
border: 1px dashed #ff1493;
border-radius:10px;
padding: 10px;
margin-bottom: 10px;
width: auto;
}いつも通り囲みました。今回は柔らかい感じでドットにしてみましたよ。
内部リンク用カスタマイズ
今書いたのは、別窓でサイトを開く「外部リンク」用のブックマークレットの作り方でした。サイト内の過去記事などにリンクを貼る際は同じ窓でサイトを移動できたほうが親切ですのでこちら用のブックマークレットも作成しておきます。
上のコードのaタグ内にある「target="_blank"」を消せばOK。貼り付け用コードはこちら。
<div class="shbox"><span class="sThumb"><a href="http://www.htmq.com/style/border.shtml" ><img src="http://capture.heartrails.com/150x130/shadow?http://www.htmq.com/style/border.shtml" width="150" height="130" class="shThumbImg" border="0" style="float:left;" alt="" /></a></span><span class="shTitle"><a href="http://www.htmq.com/style/border.shtml">border-スタイルシートリファレンス</a></span><span class="shHatena"><a href="https://b.hatena.ne.jp/entry/http://www.htmq.com/style/border.shtml" target="_blank"><img border="0" src="https://b.hatena.ne.jp/entry/image/http://www.htmq.com/style/border.shtml" alt="" /></a></span><span class="shPostselect"><br><span style="color: #808080;font-size: 80%;">dotted ...</span></span><span class="shMemo"></span><br style="clear:both;" /><br></div>
そうするとこうなります。
これで内部リンク用もばっちりです。はてブのみ外部サイトですのでそこは消してませんよ。ちなみに、classを新しく定義してあげれば外部リンクと内部リンクの見た目も変えられます。自分的には不要と判断してこのサイトではやってませんが。
以上です。
長々と書いてしまいましたがおしまいです。
コードをいっぱい見ているとつかれますね。
てな感じで。
今回参考にさせていただいたサイト
http://delaymania.com/201210/blog/sharehtml_customize/


