
2年ほど前にミラーレス一眼を買って色々写真を楽しんだりしていた私なのですが、実は「自分でとった写真をフリー素材として誰かに提供できないかなー」と思って実はちょっと前にサイトの枠組み+仕組みだけを作って放置していました。
あ、ちなみに上の写真は京都の平等院鳳凰堂に行った時に相棒のミラーレス一眼でとったものです。
で、そのサイトを作ったことを今日はたまたまある方のブログを見た際にふと思い出しました。
他にも同じようなニーズがあるかなと思って自分がどのように作ったかをメモとして書いていこうと思います。
実際にそのサイトを作るのにかかった時間は2時間程です。(枠組みと仕組みと体裁を整えるところまでですね。)
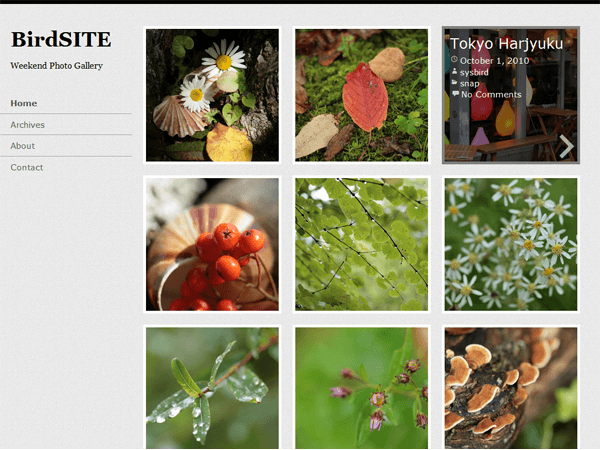
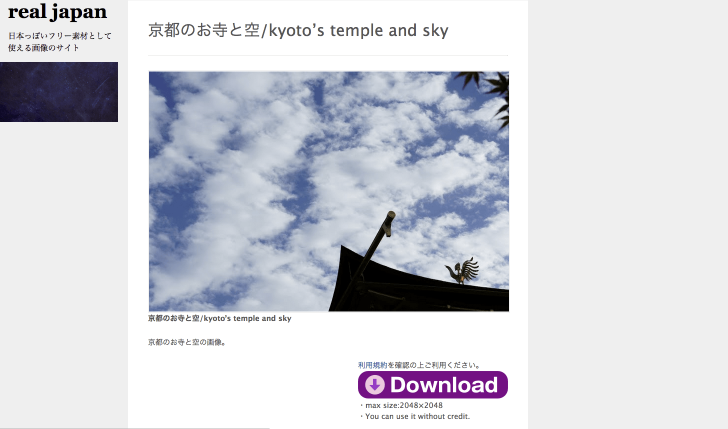
ちなみに、作成したサイトはこんな感じです。
英語表記を入れたのは、きれいな日本的素材の写真があると海外需要もあるかなというだけです。主に思いつき+勉強目的で作りました。(写真は安定のロークオリティです)
しっかりと、「.tokyo」のドメインをとったはいいけど活用していないので今後ドメイン期限が切れたら今のサイトのサブドメインにでも移動させる予定です。
ここからは、フリー写真素材サイトを作る上で考えたこと、解決策を含めて書いていきます。
フリー素材サイトを作成しようと思った時に問題なることそれは、、、
・写真の容量がやばいけどどうする?
そうこれにつきます。
ちなみに自分のミラーレス一眼でとった写真はサイズをMサイズにしているにもかかわらず1枚あたり4MBほどもあります。一眼とかだと8~10MBとか使う場合も多いですよね。
4MBの写真が250枚で1GB。2,500枚で10GBとサーバーの容量を圧迫しまくりですね(^^)
ということで、この「写真の容量がやばい問題」を解消するために自分は「Google+」と「WordPress」のプラグインを使ってサーバーの容量をほとんど使うことなくフリー写真素材サイトを作ろうとおもいました。
ちなみに、「Google+」というとみなさんはなにを想像しますか?
あーあの強制的に作らされたやつね。
あーAKBのやつね
あーあのはやってないSNSね。
みたいな声が聞こえてきそうです。自分は結構使っているのですが一般的には人気がないようですね。。
そんな中、なぜ「Google+」を使用するかというと「Google+」はクラウドの写真管理サービスとしてかなり優秀だからです。「Google+」は数年前に「picasa」というサービスと統合されています。
「Google+」では2048px×2048pxまでの写真であれば基本的に容量の制限なくアップロードすることが可能です。(1回10GBほど1日で一気に写真をアップしたら制限をかけられたことがありますがw)
さすがにとったそのままの品質の写真を上げることはできないのですが、現行のモニターが1920×1080のフルHDが主流ということもあり十分な品質のままサーバーの容量も気にせず写真をガシガシアップロードしていけるというのは嬉しい限りです。
それに、これ以上の大きさの写真に関しては印刷物でも作らない限りほぼ不要かなと思いますのでWEBのフリー素材としておいておくには十分と判断しました。
とういことで、この「Google+」に写真をアップロードして管理し、WordPressのプラグインを使って投稿に反映させていくという方法でフリー写真素材のサイトを作りました。
2時間あれば十分!簡単WEBフリー素材サイトづくり
ここからは作り方を簡単にですが書いていきます。
今回は前提として
・WordPressを触ったことがある
・Google+のアカウントを持っていて画像が1枚以上アップロードされている
ということを想定して書きます。
1.WordPressをインストール
これは各自自由にやってください。これから始めるって人はロリポップ!のロリポプランが月額250円で容量50GBかつ、WordPressが簡単にインストールできるのでオススメです。
あまりパソコン詳しくないんだよねって人でも問題ないぐらい簡単です。![]()
2.WordPressにテーマを適用
こちらもお好きなテーマを選ぶだけです。ちなみに私は下記のテーマを選んでいます。

▼birdsite
https://wordpress.org/themes/birdsite/
基本的には「WordPress 写真 テーマ」とかで検索するといっぱい出てくるので好きなものを選べばいいと思います。
3.プラグインの「Picasa and Google Plus Express」のインストール
プラグインの新規追加から「Picasa and Google Plus Express」をインストールして有効化してください。検索すれば出てきます。
こちらのプラグインを使うと簡単に「Google+」上にある写真をWordPressの投稿に内に表示させたり、アルバムごと表示させたりが可能になります。
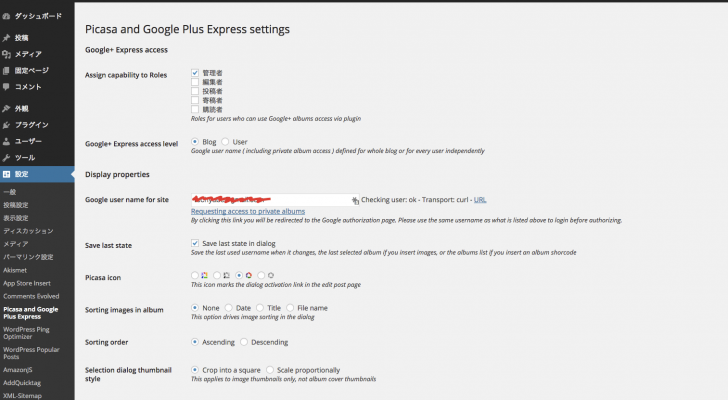
4.「Picasa and Google Plus Express」の設定をしよう
設定ですが、かなり項目が多い+すべて英語なので大事な部分だけ抜粋します。
WordPressの左側のメニューの設定の中に「Picasa and Google Plus Express」の項目があるのでそちらから設定を変更します。

Google user name for site
こちらにはGoogleアカウント名を入れます。初回に連携のためにパスワード認証があります。
Single image thumbnail size
Single video thumbnail size
こちらは投稿に挿入される画像サイズの設定です。「Proportionally」(比率を保持)を選択し「width」(幅)「height」(高さ)「any」(いずれか)のサイズを指定しましょう。
Large image size
画像の最大サイズです。Google+では2048pxまでということで「any」の2048pxとしました。
Link to larger image
画像のリンク先の設定です。好きな設定を選んでください。
Return HTML instead of shortcode
こちらにチェックを入れるとショートコードではなくHTMLのコードが挿入されます。
これで準備はOKです。
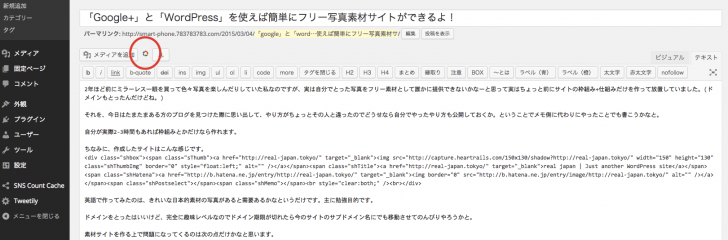
5.プラグインを使って投稿する。
さて、設定が終わったら実際に1つ投稿してみましょう。

プラグインのインストールが問題なく終わっていればこんな感じで投稿画面にアイコンが現れますのでこちらを使って画像を入れていきます。

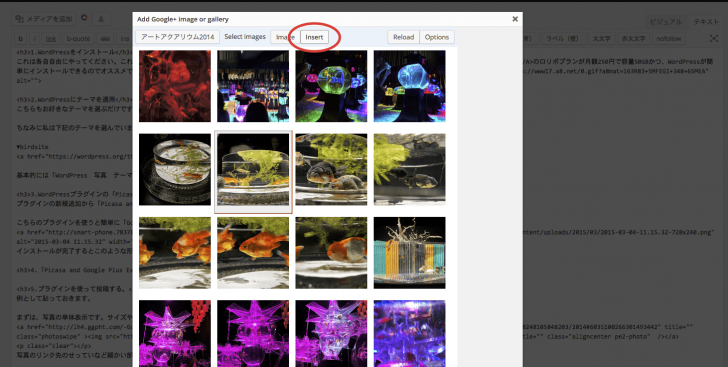
こちらから表示させたい画像を選んでいきます。
画像はアルバムごとに表示されますので確認し、対象を選択後「Insert」のボタンを押してください。
これで、投稿内にショートコードかHTMLのコードが挿入されます。
表示の例として貼っておきます。
まずは、写真の単体表示です。サイズや見せ方などは設定から変えられます。

写真のリンク先のせっていなど細かい部分も設定できます。こちらは画像への直接リンクです。
実はアルバムごとまとめて表示することも可能です。
[pe2-gallery album="http://picasaweb.google.com/data/feed/base/user/106045868248105848203/albumid/6035099863564971473?alt=rss&kind=photo" tags="Featured"]
こんな感じで表示されます。ちょっとだけ、CSSでスマホでも綺麗に見えるようにアレンジしています。
こちらは「フォトスワイプ」という設定にしてみたのでギャラリーっぽく表示されていますね。ちなみにアルバムの表示はショートコードしか使えないので注意です。
この辺りは自分のサイトに合わせてある程度カスタマイズして使用するようにしてください。
表示する写真は一般公開になっていないと表示されません
サムネイル画像については「Google+」から呼びこむわけにはいかないので必要な場合は自分のサーバーにサイズを小さくしたものをアップロードしてつかいました。
サーバー上に置くデータは細かいパーツとサムネイル用の画像ぐらいですね。
6.利用規約・ダウンロードボタンの作成等細かい調整

フリー素材サイトの作成ということでしたので、利用規約を固定ページで作成し、ダウンロードのボタンを作成してページ内に設置しました。ダウンロードは該当の写真のURLへのリンクでいいので簡単ですね。
見た目としてはこんな感じですね。
これで最低限の要件が出揃ったのであとは写真を選定して載せていくだけですね。(これが一番時間がかかるんですけど(^_^;))
テーマを決めて、1つプラグインを入れて設定をするだけなので2時間程で自分の無料WEB素材サイトが出来上がりました。自分の場合はどのテーマにしようかなぁとか、設定どうやるんだろう?とか調べながらやってこの時間なので慣れている方はもっと早く作れると思います。
まとめ
無料のツールを組み合わせることによって実はいろいろなことができるんですよね。
自分は無料のツールを組み合わせて色々なことを効率化し、それをフロー化してわからない人にも使いやすくする。みたいな仕事をよくやっていたので(自分が楽をしたいだけだけど)今回のような方法を思いつきました。
ちなみに、素材サイトをやりたい!という人でなくても写真を沢山ブログに載せたい!でも、容量が気になる。。という人は是非プラグインを是非お試しあれ。簡単ですよ。
てな感じで。

