「STINGER5」への移行にともなって、使用していたプラグインでもポロポロと修正しないといけないことが出てきました。ということで今回は人気記事を簡単に表示させることが出来る「WordPress Popular Post」の「STINGER5」仕様へのカスタマイズをしていきたいと思います。
「STINGER5」への移行にともなって、使用していたプラグインでもポロポロと修正しないといけないことが出てきました。ということで今回は人気記事を簡単に表示させることが出来る「WordPress Popular Post」の「STINGER5」仕様へのカスタマイズをしていきたいと思います。
WordPress Popular Postの表示をSTINGER5と同じに
今回、自分のサイトにはサイドバーにウィジットとして「WordPress Popular Post」が入っているのでそちらをカスタマイズしていきます。
ちなみに「STINGER3」に最適にしていたままだとこんな感じ。元からある「NEW POST」の部分と同じような見た目にしたいと思います。 さて、それでは見て行きましょう。
さて、それでは見て行きましょう。
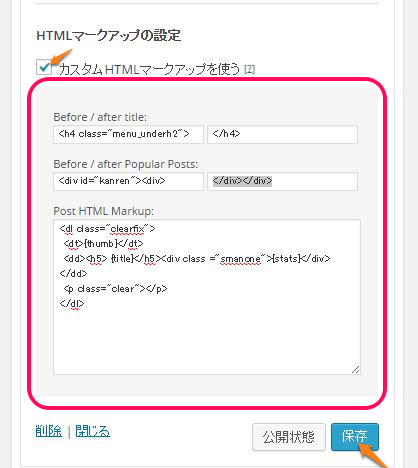
こちらのサイドパーツはウィジットで管理していますので、ウィジット→対象のウィジェットを選択します。設定の画面の下記にはこちらの画像のような部分があります。
まずはHTMLマークアップの「カスタムHTMLマークアップを使う」にチェックをいれます。こちらのにチェックを入れることによって、ウィジェットをカスタマイズが可能になります。
こちらに記載するHTMLですが、サイドバーの要素を見ながら調整しました。記載に関しては下記のように書いた所、今のところ問題なく反映されています。
WordPress Popular Postの設定を変更
中に、書くHTMLについて見て行きましょう。
■Before / after title:
<h4 class="menu_underh2"> </h4>
こちらはウィジットのタイトルの部分に反映させるものです。"menu_underh2"というクラスがサイドパーツに設定されていたので記載しました。前と後ろに分けて記載します。
■Before / after Popular Posts:
<div id="kanren"><div> </div></div>
サイドパーツを設定するために"kanren"がidとして設定されていたのでこちらを記載。前と後ろに分けて記載します。
■Post HTML Markup:
<dl class="clearfix">
<dt>{thumb}</dt>
<dd><h5> {title}</h5><div class ="smanone">{stats}</div></dd>
<p class="clear"></p>
</dl>中身を設定する部分です。塊として"clearfix"が、タイトルには「h5」が設定されていたのでこちらを記載してみました。
こちらを書いて反映を押したらOK。
以上です。
こんな感じで何とかサイドパーツに関しても最適化することが出来ました。
何かのお役に立てれば幸いです。
てな感じで。