最近はWordPressでやっているこのブログがかなり重かったので高速化を目指して色々とやっています。そんな中、出来るだけPluginを減らすことによって高速化を目指そうということもあり記事中にプラグイン無しでAdSenseとソーシャルボタンを設置する方法なども含め色々といじっています。
そんな中、WordPressのプラグインの「P3 Plugin Profiler」を使ってどのPluginのせいでサイトが重くなっているのかを特定して対策をしました。
今回サイトの表示速度に大きく影響を及ぼしていたのは「Crayon Syntax Highlighter」という本文で、コードとかを綺麗に表示するためのプラグインでした。
ですので今回はこちらの「Crayon Syntax Highlighter」のプラグインを削除し、「highlight.js」という物を導入してみましたのでそのやり方と、効果の程をメモしていきます。
「Crayon Syntax Highlighter」が重い。「highlight.js」に変更してみた
導入に際しては下記のサイトに詳しく書いてあったのでそちらを参考にして進めさせて頂きました。
特に難しいことはなく、JavaScriptとCSSの読み込みの記載を入れるだけです。こちらは後ほど。
まずは、サイトの表示速度について結果を報告
サイト表示速度が劇的に早くなった
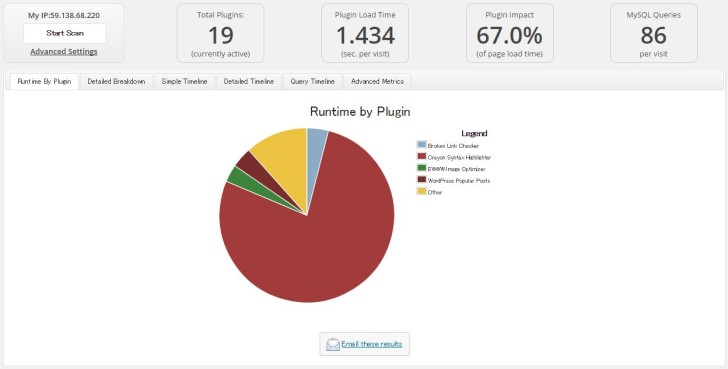
まずは導入前と後のサイト表示速度を見てもらいたいと思います。データは上記で紹介した「P3 Plugin Profiler」を利用しています。
導入前

見てもらえいるとわかるように、「Crayon Syntax Highlighter」がかなりサイトを重くしていることがわかると思います。
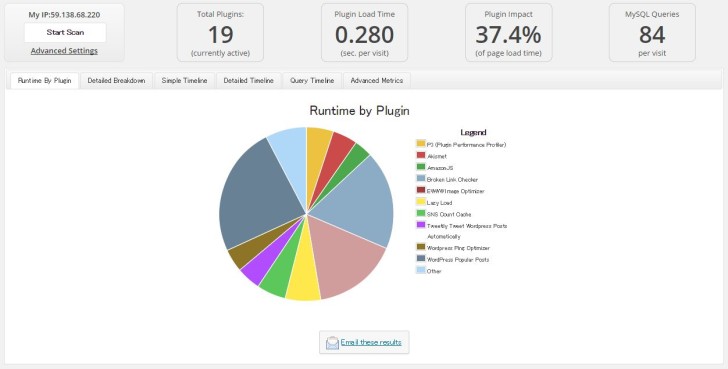
導入後
 導入したことによって「Plugin Load Time」が1.43秒から0.28秒と1秒以上の高速化になりました。
導入したことによって「Plugin Load Time」が1.43秒から0.28秒と1秒以上の高速化になりました。
また、「Crayon Syntax Highlighter」はCSSの読み込みが別でレンダリングブロックの弊害もあったんですが、それも解消しました。
「highlight.js」の導入方法
導入は簡単です。
header.phpのheader内に
<link rel="stylesheet" href="http://cdnjs.cloudflare.com/ajax/libs/highlight.js/8.2/styles/github.min.css"/>
footer.phpのfooterの直前に
<script src="http://cdnjs.cloudflare.com/ajax/libs/highlight.js/8.2/highlight.min.js"></script>
<script>
$(document).ready(function() {
$('pre').each(function(i, block) {
hljs.highlightBlock(block);
});
});
</script>>
を記載します。
以上です。
「Crayon Syntax Highlighter」のときに、「pre」のタグ内をハイライトさせていたのでそのまま引き継げるようにちょっといじっています。
また表示のデザインに関しては、こちらで表示を確認してここからCSSの読み込みのファイルをこちらの中から選択して書き換えるだけです。(上の○○○.min.cssの部分)
まとめ
こちらの設定を見なおした所かなりサイトん表示速度が改善されたと思います。
ほかのサイトを見ていると「Crayon Syntax Highlighter」は軽いと書いてあったのですが、自分の環境ではかなり重かったので対策しました。
あとはサーバーの速度改善ぐらいしか出来る手立てがないので、早いと言われるエックスサーバーに乗り換えるか検討中です。
また同じ会社がやっている、WordPress用に特化してカスタマイズしたwpXレンタルサーバーに関しても気になるところのなのでちょっとリサーチをして乗り換えるのであれば来年の1月中に契約をしてしまいたいなぁと思っています。
でも、乗り換え面倒なんだよね。。
てな感じで。
![]()
![]()




