 こちらのブログなのですがWordPressを使用して運用しています。今回は上の画像の用にWordPressで使用しているプラグインの「Popular Posts」で、WordPressのアップデート後にサムネイルの取得がうまくいかないという現象が起きました。なんとか原因を特定して修正が出来ましたのでメモがてらまとめていきます。
こちらのブログなのですがWordPressを使用して運用しています。今回は上の画像の用にWordPressで使用しているプラグインの「Popular Posts」で、WordPressのアップデート後にサムネイルの取得がうまくいかないという現象が起きました。なんとか原因を特定して修正が出来ましたのでメモがてらまとめていきます。
WordPress「Popular Posts」で画像が表示されなくなった原因
以外とあっさりと原因は特定出来ました。両者の画像のURLをコピーして見たとこ下記のようにURLが違いました。あーそりゃ画像は表示されないよねって感じでちょっと拍子抜けでしたが、、、、
「Popular Posts」のアイキャッチ画像
https://smart-phone.783783783.com/wp-content/uploads/2014/08/%E5%9B%B3%E5%9B%B31-100x100.png
アイキャッチの画像
https://smart-phone.783783783.com/wp-content/uploads/2014/08/図1.png
こんな感じで、URLに含まれる日本語が化けてしまっているのが原因のようでした。(末尾の100×100というのはリサイズがかかっているのだと認識してスルーです。)
こういった事象は今までは出てなかったのですが、最近になって発見しました。1ヶ月ほど前まではどれも正常に表示されていたのでおそらくプラグインか、WordPress自体のアップデートをした際にちょっとした変更が行われて表示されなくなってしまったのかと推測されます。(どうやら日本語のファイルを上げた際のファイル名の変換され方が変わっている模様です。)
画像が表示されない場合の改善方法
修正方法は単純で、ファイルのURLを変更してあげれば問題なく表示されるようになるはずです。

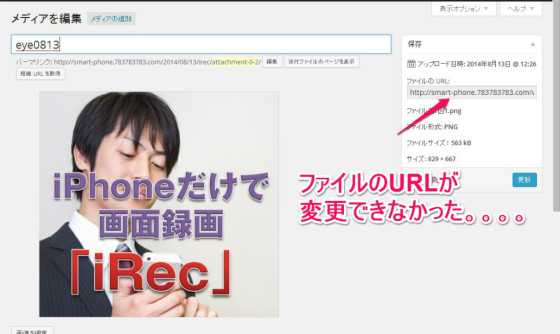
ファイルの名の変更ということで、メディア→ライブラリと進みファイルの名の変換を試みましたが、、、、

あれできない。パーマネントリンクの変更は可能でしたがファイル名の変換はできませんでした。ということで一番早そうな手はずとして画像の再アップロード・再設定のてはずをとることにしました。
再アップロードの手順
- 対象の画像がない場合は、すでにアップロードされている画像を保存します。
- 画像の名前を適当な英数字に変更します。
- 対象の画像をWordPressに再アップロード
- 対象の記事のアイキャッチ画像を先ほどアップした画像に変更します。
以上の手順を踏むことによって治りました。

ふーこれで一段落です。あとはこれを対象の記事に関してやる感じです。
今回の教訓とまとめ
多くのWEBデザイナーさんとかにはあたりまえのことかもしれませんが
アップロードする画像の名前を必ず英数字にすること
これが大事だと再認識。私は、特にコーディングしたりシステム書いたりできないにわかブロガーなのでこの辺りが完全に抜けてました。簡単にスクショが取れる「snipping tool」であるとか、
とかを乱用してそのまま画像のアップとかをしてしまっていたので結構適当な日本語名のファイルが多くなってしまっていました。
あぁ、今度表示されない奴が出てきたらその都度修正しなきゃ(^_^;)大変です。
皆さんはこんな初歩的なことで躓かないようにしてくださいね。
てな感じで。

